출처: rebeccacho.gitbooks.io/spring-study-group/content/chapter16.html
//세션이 연결 될 때마다 호출 되는 메소드
//Hashtable에 세션과 접속자 아이디 저장
//HttpSession#setAttribute(name, value) setAttribute 메소드 호출시에 name이 처음으로 바인인 되는 것이면 자동으로 호출 됨
//session.setAttribute("userInfo", userInfo); //session.setAttribute("userInfo", userInfo);
//위 경우 valueBound 는 한번만 호출이 됨 @Override public void valueBound(HttpSessionBindingEvent event) { //session 값을 put 한다.
loginUsers.put(event.getSession(), event.getName());
}
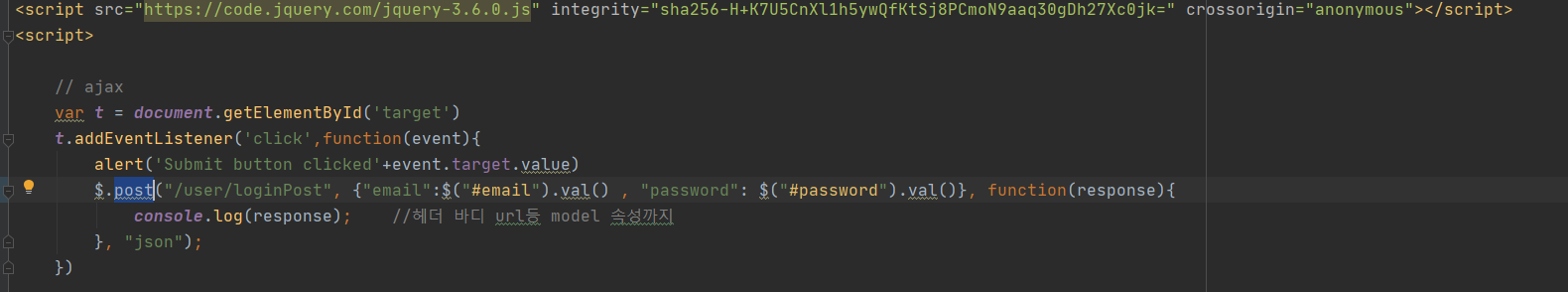
클라이언트는 jQuery Ajax를 사용해서, 데이터 요청을 보낸다.
$ 표시를 크롬 브라우저의 js 컴파일러 V8 엔진이 해석하지 못했다.
jQuery
jQuery CDN을 이용하여, 컴파일 에러를 해결하였다.
로그인 화면은 jsp로 구성하였다.
고민을 했던 부분은, email password를 로그인에서 어떤 식으로 보낼까였다.

$.post로 ajax가 아닌 jQuery의 메서드를 사용해서 작업을 진행하려고 하였으나, form 형식으로 데이터가 전송되었다. JSON형식으로 요청을 보내기 위해서 ajax를 사용하였다..
$.ajax("/user/loginPost", {"email":$("#email").val() , "password": $("#password").val()}, function(response){
console.log(response);
//헤더 바디 url등 model 속성까지
}
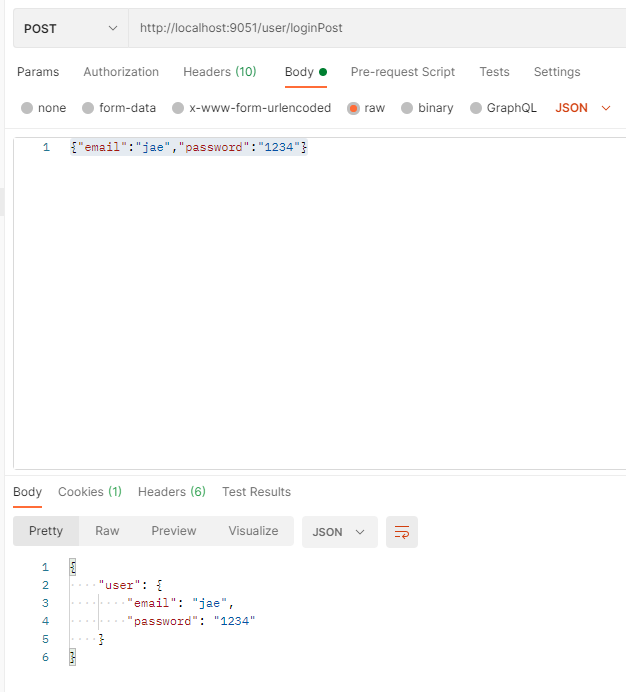
클라이언트단에서 서버단에 정보 요청을 보내고 응답을 JSON으로 받는 것은 @RestController의 이용을 통해 보장하였다. 하지만 Postman으로 테스트를 할 때는 contentType : 'application/json'으로 지정을 해야하는 것을 명심한다.